앱을 만들다 보면 가끔 대화상자(Dialog)를 띄워야 할 경우도 있다. (뭔가 확인을 한다던지)
그래서 이번엔 대화상자를 표시하는 방법을 적는다.
대화상자 | Android 개발자 | Android Developers
대화상자 | Android 개발자 | Android Developers
대화상자는 사용자에게 결정을 내리거나 추가 정보를 입력하라는 메시지를 표시하는 작은 창입니다. 대화상자는 화면을 가득 채우지 않으며 보통은 사용자가 다음으로 계속 진행하기 전에 조
developer.android.com
레이아웃
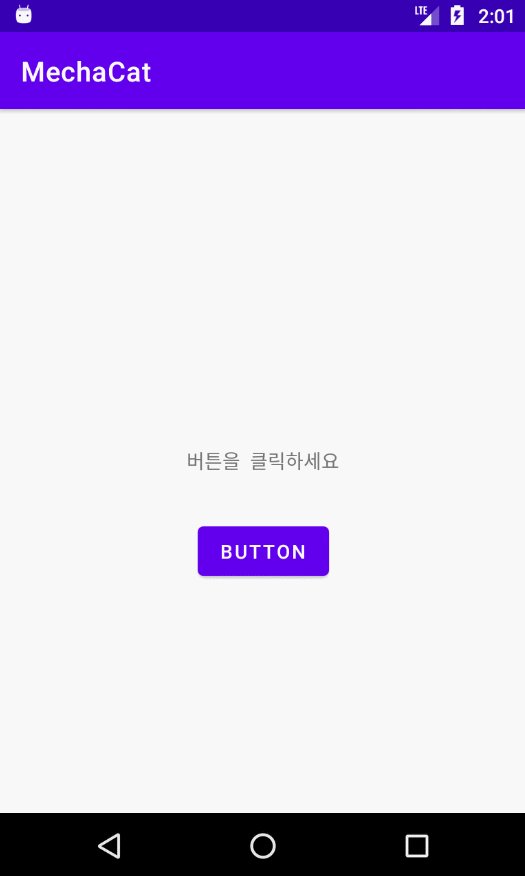
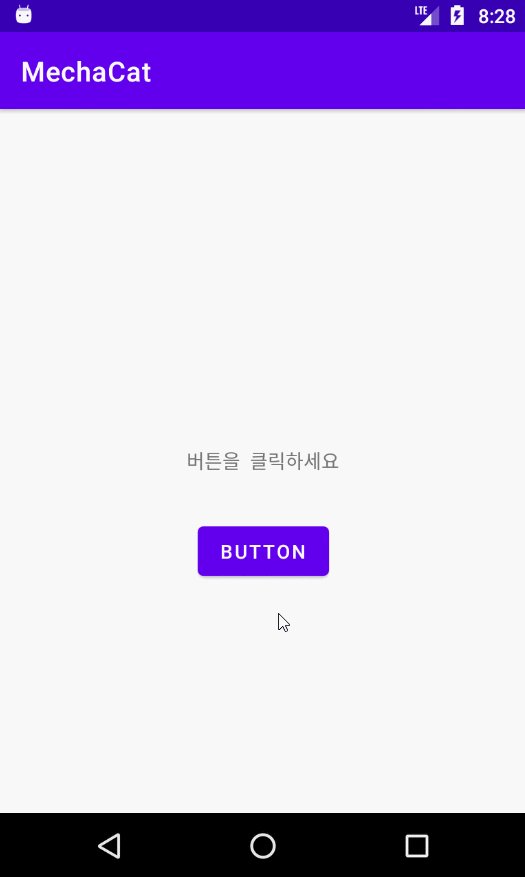
대화상자를 표시할 버튼(id: btn_dialog)과 대화 상자의 선택 결과를 반영할 텍스트 뷰(id: tv_text)를 하나씩 배치했다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼을 클릭하세요"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_text" />
</androidx.constraintlayout.widget.ConstraintLayout>
대화상자 추가
액티비티에서 버튼 클릭 시 대화상자가 표시되도록 아래 구문을 추가한다.
참고로 가운데 대화상자 설정 내의 각 항목들은 선택사항이다, 버튼을 하나만 추가하거나 할 수 있다.
MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.btnDialog.setOnClickListener {
val builder = AlertDialog.Builder(this)
builder.setIcon(R.drawable.ic_baseline_info_24) // 제목 아이콘
builder.setTitle("동의") // 제목
builder.setMessage("동의하십니까?") // 내용
// 긍정 버튼 추가
builder.setPositiveButton("긍정") { dialog, which ->
binding.tvText.text = "긍정하셨습니다"
}
// 부정 버튼 추가
builder.setNegativeButton("부정") { dialog, which ->
binding.tvText.text = "부정하셨습니다"
}
// 중립 버튼 추가
builder.setNeutralButton("중립") { dialog, which ->
binding.tvText.text = "중립하셨습니다"
}
// 뒤로 가기 or 바깥 부분 터치
builder.setOnCancelListener {
binding.tvText.text = "대화상자를 닫으셨습니다"
}
builder.show()
}
}
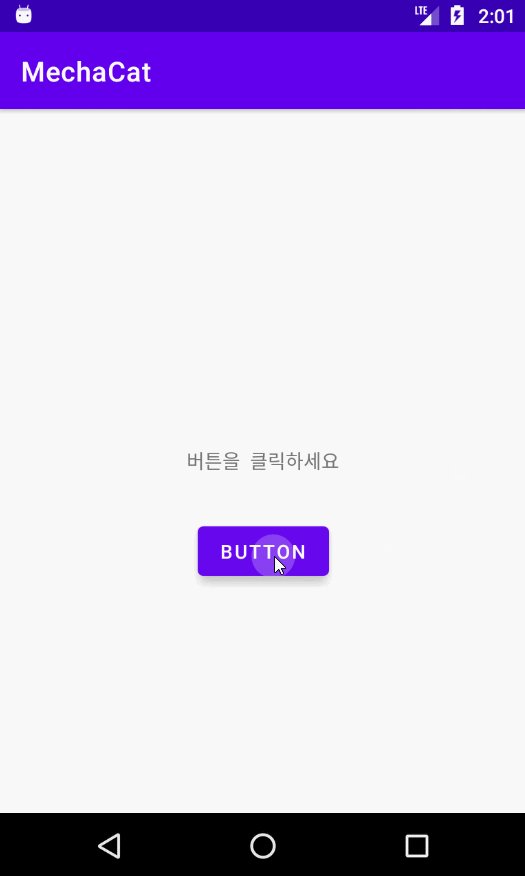
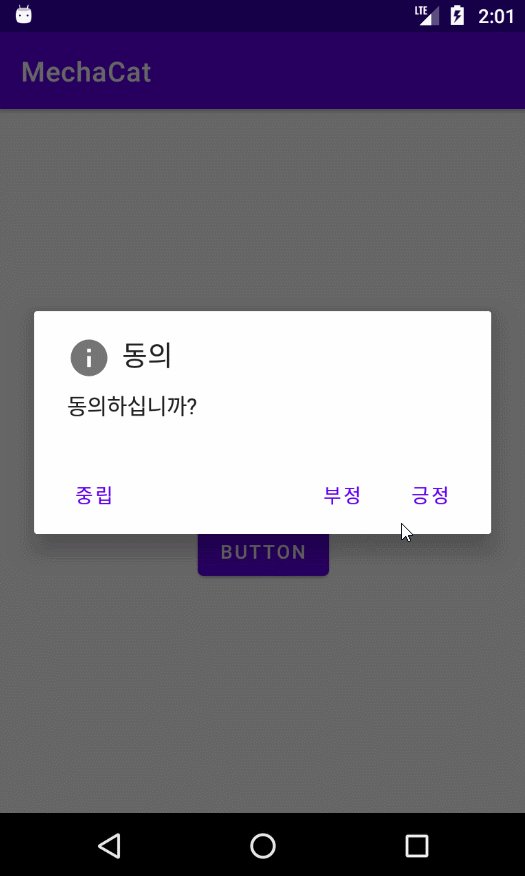
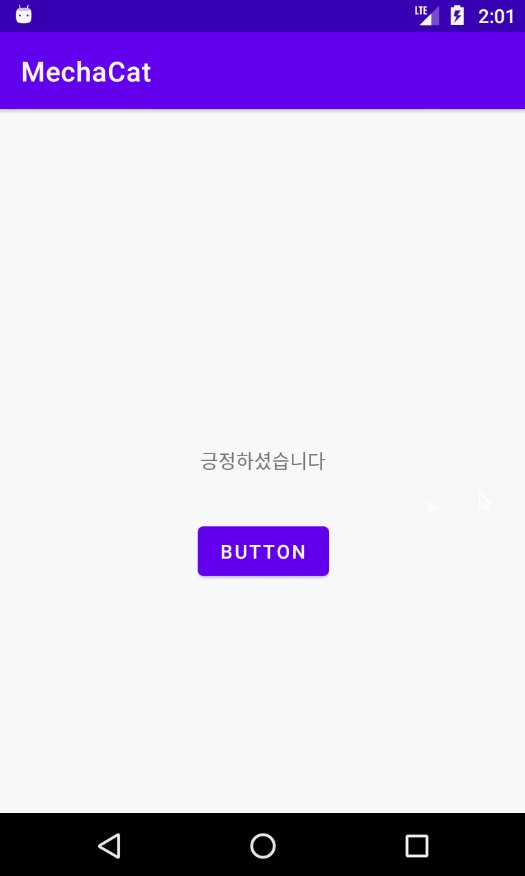
}아래는 실행결과다.

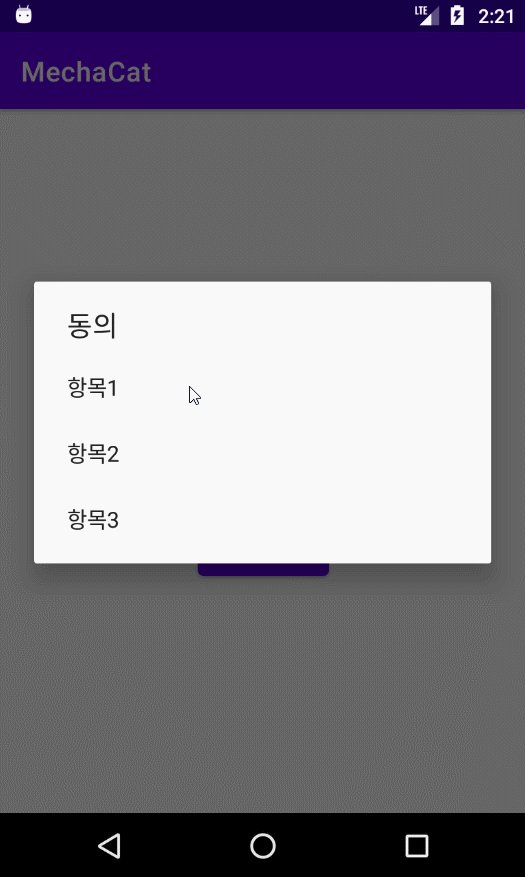
목록 대화상자
대화상자에 목록을 추가하고 싶다면 다음과 같이 하면 된다.
MainActivity.kt
binding.btnDialog.setOnClickListener {
val builder = AlertDialog.Builder(this)
builder.setTitle("선택") // 제목
val itemList = arrayOf<String>("항목1", "항목2", "항목3") // 항목 리스트
// 항목 클릭 시 이벤트
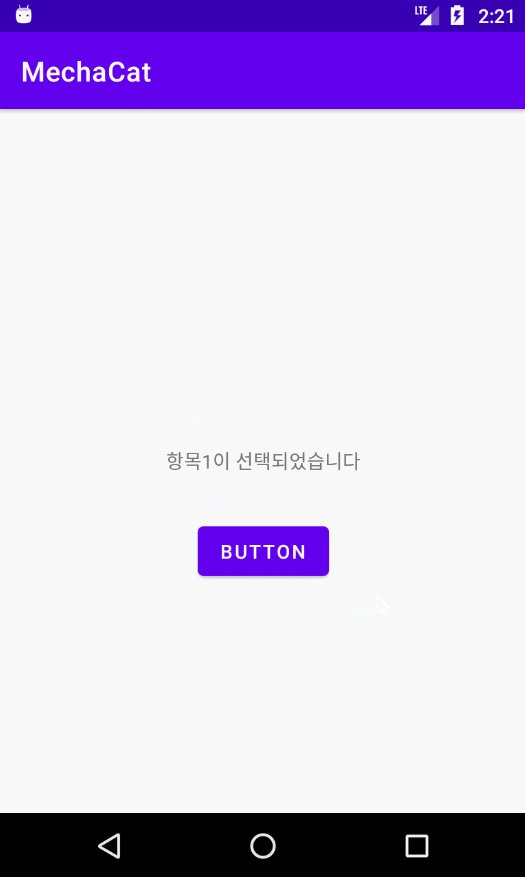
builder.setItems(itemList) { dialog, which ->
binding.tvText.text = "${itemList[which]}이 선택되었습니다"
}
builder.show()
}
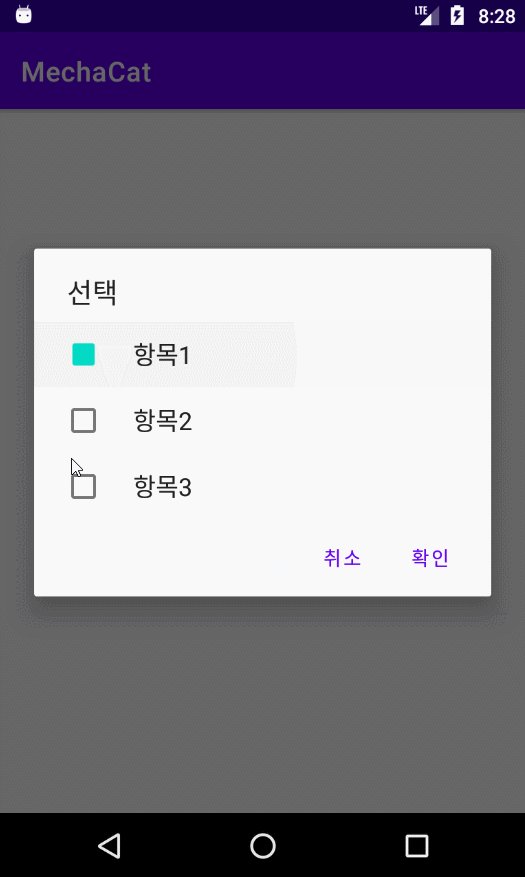
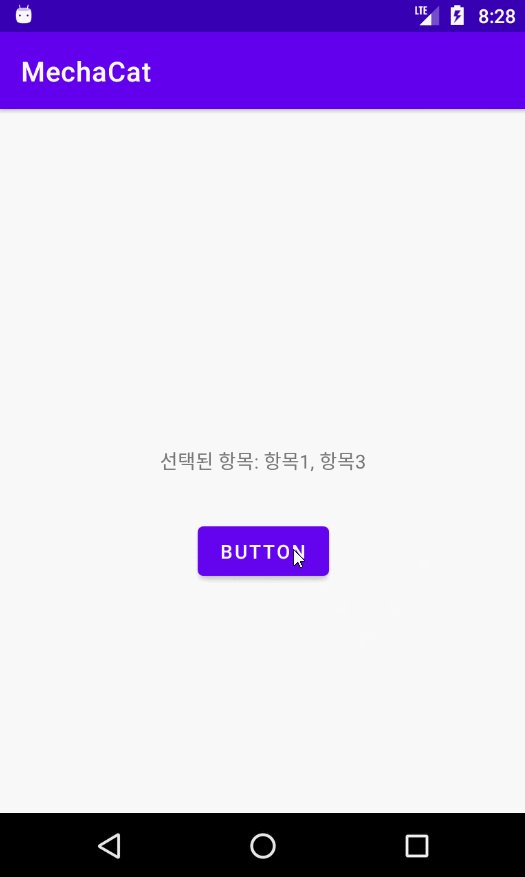
체크박스 대화상자
대화상자에 다중 선택항목을 추가해 다음과 같이 사용할 수 있다.
MainActivity.kt
val checkedItems = booleanArrayOf(false, false, false) //체크된 내용 기억
val checkedItemList = ArrayList<String>() // 선택된 항목을 담는 리스트
binding.btnDialog.setOnClickListener {
val builder = AlertDialog.Builder(this)
builder.setTitle("선택") // 제목
val itemList = arrayOf<String>("항목1", "항목2", "항목3") // 항목 리스트
// 항목 클릭 시 이벤트
builder.setMultiChoiceItems(itemList, checkedItems) { dialog, which, isChecked ->
// 체크 시 리스트에 추가
if (isChecked) {
checkedItemList.add(itemList[which])
}
// 체크 해제 시 리스트에서 제거
else if (checkedItemList.contains(itemList[which])) {
checkedItemList.remove(itemList[which])
}
}
// 긍정 버튼
builder.setPositiveButton("확인") { dialog, which ->
binding.tvText.text = checkedItemList.joinToString(", ", "선택된 항목: ")
}
// 부정 버튼
builder.setNegativeButton("취소") { dialog, which ->
binding.tvText.text = "취소되었습니다"
}
builder.show()
}
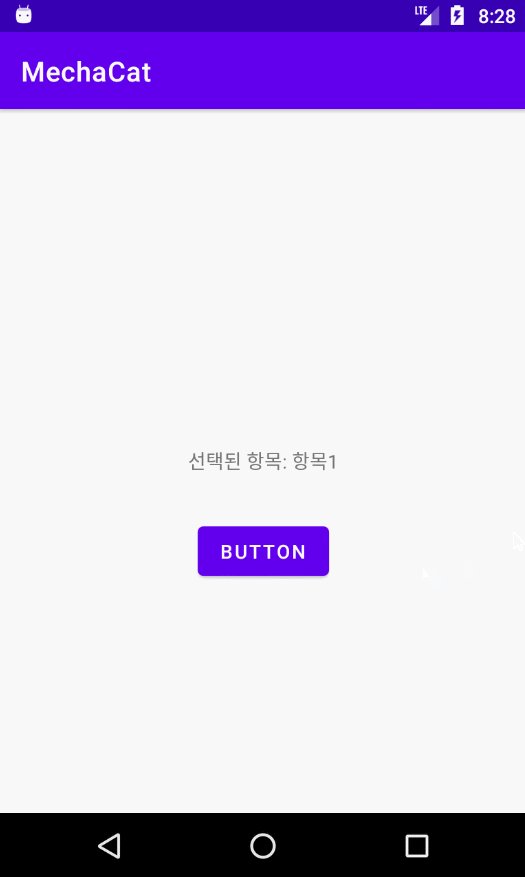
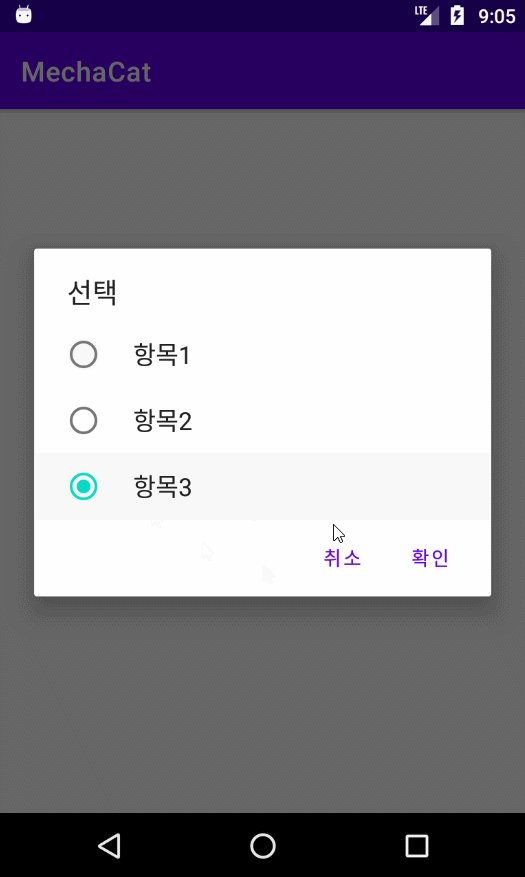
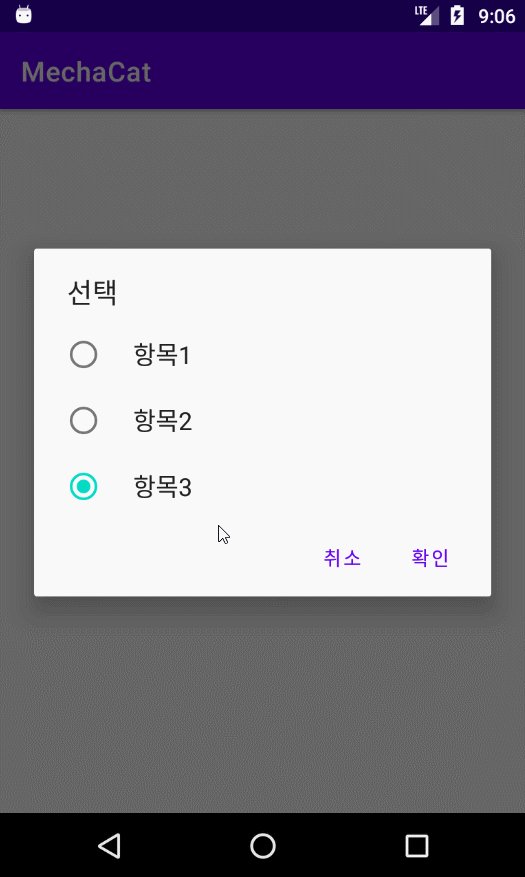
라디오버튼 대화상자
대화상자에 단일 선택항목을 추가해 다음과 같이 사용할 수 있다.
MainActivity.kt
var checkedItemIndex = 0 // 선택된 항목을 저장하는 변수
binding.btnDialog.setOnClickListener {
val builder = AlertDialog.Builder(this)
builder.setTitle("선택") // 제목
val itemList = arrayOf<String>("항목1", "항목2", "항목3") // 항목 리스트
// 항목 클릭 시 이벤트
builder.setSingleChoiceItems(itemList, checkedItemIndex) { dialog, which ->
checkedItemIndex = which
}
// 긍정 버튼
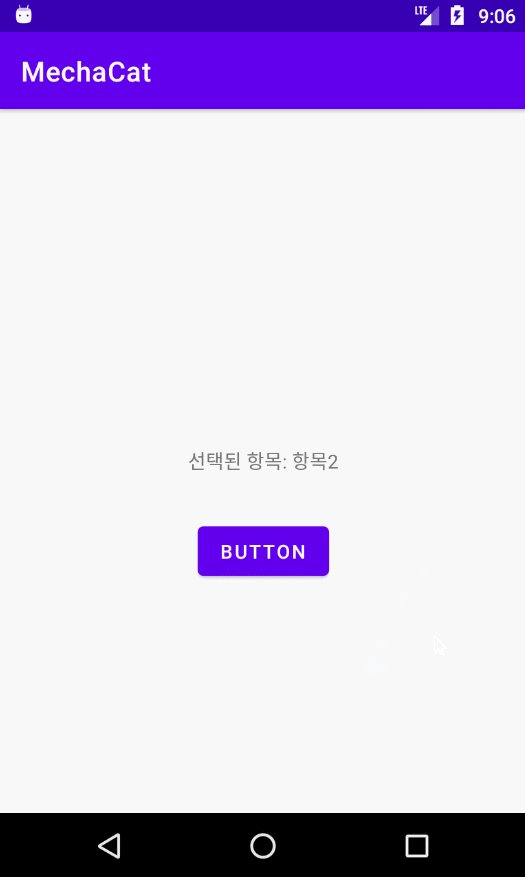
builder.setPositiveButton("확인") { dialog, which ->
binding.tvText.text = "선택된 항목: ${itemList[checkedItemIndex]}"
}
// 부정 버튼
builder.setNegativeButton("취소") { dialog, which ->
binding.tvText.text = "취소되었습니다"
}
builder.show()
}
'프로그래밍 > 안드로이드' 카테고리의 다른 글
| [Android/Firebase] 안드로이드 프로젝트에 Firestore 연동 (0) | 2021.01.03 |
|---|---|
| [Android/Kotlin] DialogFragment 커스텀 대화상자 만들기 (0) | 2021.01.02 |
| [Android/Kotlin] 리사이클러 뷰 클릭 이벤트 (0) | 2021.01.01 |
| [Android/Kotlin] RecyclerView 리사이클러 뷰 (0) | 2020.12.31 |
| [Android/Kotlin] View Binding 뷰 바인딩 (1) | 2020.12.30 |



