이전 글에서는 리사이클러 뷰의 사용 방법에 대해 알아봤다. 이번에는 리스트 내의 아이템 클릭 시 이벤트를 발생시키는 방법을 알아본다.
어댑터 클래스
먼저 이전 글에서 만들었던 리사이클러 뷰의 어댑터 클래스다.
ListAdapter.kt
class ListAdapter(val itemList: ArrayList<ListItem>): RecyclerView.Adapter<ListAdapter.ViewHolder>() {
// (1) 아이템 레이아웃과 결합
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ListAdapter.ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.list_item, parent, false)
return ViewHolder(view)
}
// (2) 리스트 내 아이템 개수
override fun getItemCount(): Int {
return itemList.size
}
// (3) View에 내용 입력
override fun onBindViewHolder(holder: ListAdapter.ViewHolder, position: Int) {
holder.name.text = itemList[position].name
holder.number.text = itemList[position].number
}
// (4) 레이아웃 내 View 연결
class ViewHolder(itemView: View): RecyclerView.ViewHolder(itemView) {
val name: TextView = itemView.findViewById(R.id.tv_name)
val number: TextView = itemView.findViewById(R.id.tv_number)
}
}onBindViewHolder와 클래스 하단에 아래 코드 구문을 추가한다.
ListAdapter.kt
class ListAdapter(val itemList: ArrayList<ListItem>): RecyclerView.Adapter<ListAdapter.ViewHolder>() {
override fun onBindViewHolder(holder: ListAdapter.ViewHolder, position: Int) {
// (1) 리스트 내 항목 클릭 시 onClick() 호출
holder.itemView.setOnClickListener {
itemClickListener.onClick(it, position)
}
}
// (2) 리스너 인터페이스
interface OnItemClickListener {
fun onClick(v: View, position: Int)
}
// (3) 외부에서 클릭 시 이벤트 설정
fun setItemClickListener(onItemClickListener: OnItemClickListener) {
this.itemClickListener = onItemClickListener
}
// (4) setItemClickListener로 설정한 함수 실행
private lateinit var itemClickListener : OnItemClickListener
}
작동 방식은 다음과 같다.
| itemClickListener | ↔ | OnItemClickListener | ↔ | setItemClickListener |
| (어댑터) | (액티비티) |
액티비티
이제 액티비티로 와서 setItemClickListener를 호출하고 OnItemClickListener를 익명 개체로 넘겨준다.
MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
val itemList = arrayListOf<ListItem>() // 아이템 배열
val listAdapter = ListAdapter(itemList) // 어댑터
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
binding.rvList.layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)
binding.rvList.adapter = listAdapter
listAdapter.setItemClickListener(object: ListAdapter.OnItemClickListener{
override fun onClick(v: View, position: Int) {
// 클릭 시 이벤트 작성
Toast.makeText(view.context,
"${itemList[position].name}\n${itemList[position].number}",
Toast.LENGTH_SHORT).show()
}
})
itemList.add(ListItem("Ada", "010-1234-5678"))
itemList.add(ListItem("James", "010-1234-5678"))
itemList.add(ListItem("John", "010-1234-5678"))
itemList.add(ListItem("Cena", "010-1234-5678"))
listAdapter.notifyDataSetChanged()
}
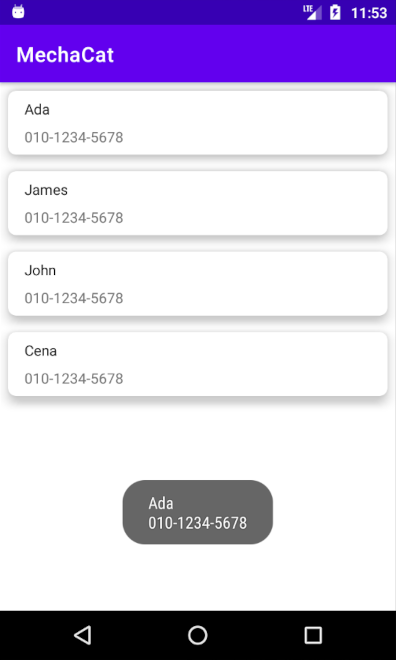
}여기서는 클릭 시 해당 아이템의 내용을 토스트로 출력하게 했다.

아이템 클릭 시 토스트가 나온다.
'프로그래밍 > 안드로이드' 카테고리의 다른 글
| [Android/Firebase] 안드로이드 프로젝트에 Firestore 연동 (0) | 2021.01.03 |
|---|---|
| [Android/Kotlin] DialogFragment 커스텀 대화상자 만들기 (0) | 2021.01.02 |
| [Android/Kotlin] Dialog 대화상자 표시 (0) | 2021.01.01 |
| [Android/Kotlin] RecyclerView 리사이클러 뷰 (0) | 2020.12.31 |
| [Android/Kotlin] View Binding 뷰 바인딩 (1) | 2020.12.30 |



